Contenido compatible
CONTENIDO
- Utilice el lenguaje más sencillo apropiado para su contenido.
- Haz que los enlaces sean descriptivos. No utilice "haga clic aquí", "Aquí", "Más", "Más información", "Continuar".
- Mal ejemplo: Haga clic aquí para consultar la información de contacto de los planes de prestaciones.
- Un buen ejemplo: Hemos proporcionado una lista con la información de contacto de los planes de prestaciones.
- En general, no haga que los enlaces se abran en una nueva ventana o pestaña. Es difícil para los usuarios discapacitados volver a la página.
- Compruebe la ortografía, la gramática y la legibilidad.
- Tenga cuidado con las abreviaturas, la jerga, el lenguaje complejo o cualquier cosa que pueda confundir al lector .
- EVITE EL USO DE MAYÚSCULAS. PUEDE RESULTAR DIFÍCIL DE LEER.
- No utilice descripciones que se basen únicamente en la vista (por ejemplo, "haga clic en el cuadrado", "el recuadro de la izquierda de la página", "el texto azul grande").
- No utilice URL como texto de enlace, a menos que el documento vaya a imprimirse o si la URL es contenido relevante.
- Si utiliza SurveyMonkey para realizar encuestas, siga sus directrices.
- Si lo desea, puede descargar una copia de JAWS, un lector de pantalla que pueden utilizar nuestros consumidores. Es interesante y una experiencia de aprendizaje escuchar lo que se lee y será educativo para todos. Es posible que tenga que ponerse en contacto con el servicio de asistencia para ello.
RÚBRICAS
Utilice correctamente los encabezamientos. Para aplicar encabezamientos, busca en la barra de herramientas de iconos de la parte superior y haz clic en "Formatos". Simplemente haga clic y elija el encabezamiento que desee en el menú desplegable.
The name of the page should be an <h1>. Typically this is a hidden area of the page, so the title of your page should begin with <h2>. This way, headings are sequential which makes it easier for assistive technology to understand the web page.
Tenga en cuenta que cuanto mayor sea el número del encabezamiento, más pequeño será el texto. Los títulos están preconfigurados mediante hojas de estilo desarrolladas y mantenidas por TI. No añada código para cambiar el aspecto de los títulos (por ejemplo, rojo, negrita, etc.).
IMÁGENES
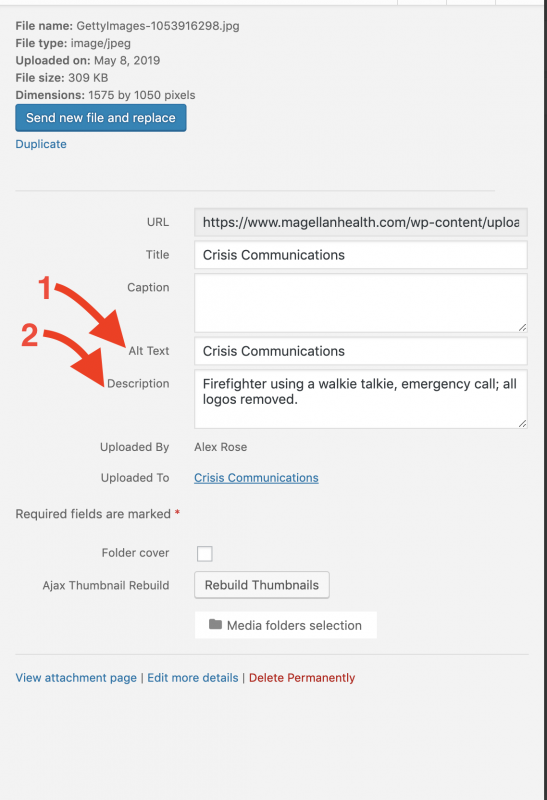
Todas las imágenes deben tener una etiqueta alternativa (alt). (Véase el punto 1 de la imagen siguiente)
El texto alternativo cumple varias funciones:
- Lo leen los lectores de pantalla en lugar de las imágenes, lo que permite que el contenido y la función de la imagen sean accesibles para las personas con discapacidad visual o ciertas discapacidades cognitivas.
- Se muestra en lugar de la imagen en los navegadores si el archivo de imagen no está cargado o cuando el usuario ha elegido no ver imágenes.
- Proporciona un significado semántico y una descripción a las imágenes que los motores de búsqueda pueden leer o utilizar para determinar posteriormente el contenido de la imagen a partir únicamente del contexto de la página.
Cuando cree su imagen en Medios, simplemente añada un nombre descriptivo de lo que es la imagen (por ejemplo, "Encuesta de Satisfacción de Proveedores de Magellan") en la sección "etiqueta alt" de medios cuando esté creando su imagen y también cuando esté enlazando a la imagen (si no está ya allí).
Las imágenes no deben utilizarse para transmitir texto.
Recuerde que el texto alternativo debe ser descriptivo y no debe decir sólo cosas como "imagen".
Una descripción larga es una forma de proporcionar texto alternativo largo para elementos no textuales, como las imágenes. En general, el texto alternativo que supere los 250 caracteres y que no pueda hacerse más conciso sin hacerlo menos descriptivo o significativo, debe tener una descripción larga. (Véase el punto 2 de la imagen siguiente)

COLOR
El color no puede utilizarse como único medio visual para transmitir información, indicar una acción, suscitar una respuesta o distinguir un elemento visual. Esto incluye las imágenes. Puede utilizar WebAim Color Contrast Checker para verificar sus colores.
Imágenes: incluye infografías, gráficos, fotos e ilustraciones. Quien obtenga o cree imágenes para el sitio debe tener en cuenta el contraste de colores. Ejemplo: es posible que los usuarios no entiendan un gráfico circular en el que sólo el color separa los segmentos. En este caso, debe añadir un etiquetado claro y patrones a los segmentos.
Asegúrese de que el contraste de color es fuerte, especialmente entre el texto y el fondo. Esto se aplica también a las imágenes que incluyen texto.
Insuficiente
Frontera
Suficiente 
Texto: El uso del color puede mejorar la comprensión, pero no utilice sólo el color para transmitir información (por ejemplo, "Los artículos en rojo vencen esta semana"). El uso del color está bien (por ejemplo, "Los elementos que vencen esta semana tienen la palabra 'vencen' en rojo junto a ellos"), pero no puede ser la única forma de proporcionar información. Tampoco cambie el color del texto o consulte con el equipo informático si es necesario.
Enlaces: No cambie el color del texto o consulte con el equipo informático si es necesario. El color de los enlaces lo gestiona la plantilla. Si cambias el color del texto de algún texto que incluya un enlace, podrías interferir en la relación de contraste.
Resumen de directrices
- No haga que el vídeo se reproduzca automáticamente al cargar la página.
- Necesito un método para detener, pausar, silenciar o ajustar el volumen del audio que se reproduce automáticamente en una página durante más de 3 segundos. Youtube proporcionará esta capacidad.
- No vivo
- Sólo audio y sólo vídeo (1.2.1)
- Audio: Se proporciona una transcripción de texto descriptiva (incluyendo todas las pistas e indicadores visuales y auditivos relevantes) (podcasts de audio, archivos MP3, etc.)
- Vídeo, sin audio: Se proporciona una descripción de texto o audio (por ejemplo, vídeo que no tiene pista de audio).
- Vídeo con audio
- Subtítulos - Proporcione subtítulos para los vídeos con audio (1.2.2)
- Transcripción de texto - Se proporciona una transcripción descriptiva de texto O una descripción de audio (véase más abajo) para el vídeo basado en la web. Las transcripciones deben incluir toda la información presente en el audio o el vídeo, como señales visuales (por ejemplo, "El pescador sostiene una lubina grande"), así como la atribución y descripción de los diálogos. (1.2.3)
- Audiodescripción - NOTA: Sólo es necesaria si el vídeo transmite contenidos visuales que no están disponibles en la pista de audio predeterminada. Se proporciona una descripción de audio (descripción de voz grabada) para el vídeo basado en web (1.2.5)
- Sólo audio y sólo vídeo (1.2.1)
- En directo
- Vídeo - Se proporcionan subtítulos sincronizados para todos los contenidos multimedia en directo que contengan audio (emisiones sólo de audio, webcasts, videoconferencias, etc.) (1.2.4)
Vídeo: No en directo con pista de audio
Qué hacer
- Suba sus vídeos a una cuenta de Youtube (no utilice otro servicio de vídeo). Compruebe con el equipo de marketing si existe un canal de YouTube para almacenar sus vídeos. Necesitarás acceso para añadir subtítulos. Consulte también nuestras instrucciones generales para subir vídeos.
- Añadir subtítulos
- Añadir una transcripción de texto descriptivo O audiodescripción
- Seminarios web: utilice Zoom para eventos pregrabados (no en directo), colóquelos en Youtube, añada subtítulos.
Leyendas
Tendrás que añadir subtítulos sincronizados a los vídeos con sonido. Detalle de los subtítulos en WebAim.
¿Cómo? Vea el primer vídeo. Si quieres más detalles, mira el segundo vídeo. Haz clic en el título del vídeo para ampliarlo.
Infografía
Directrices
- Proporcione una alternativa de texto corto o largo (hay otra opción que requiere un desarrollador web).
- Corto: si tiene menos de 10-15 palabras, utilice la etiqueta alternativa (alt).
- Largo: si tiene más de 10-15 palabras, utilice la alternativa de texto largo. Véase más abajo. Ejemplo de infografía con texto largo alternativo.
- Garantice una relación de contraste mínima entre el texto y los gráficos. La relación de contraste debe ser al menos de 4,5:1 para texto normal o de 3:1 para texto grande. Consulte a Coleen Sallot para obtener instrucciones.
- Si utiliza el color para transmitir información en una infografía, asegúrese de que la misma información se comunica en el texto o a través de otras señales visuales, como el formato del texto o el tamaño de la fuente.
Texto largo Alternativa
Coloque la alternativa de texto largo en la misma página que la infografía o proporcione un enlace a la alternativa de texto situada en una página aparte.
Beneficio en la página: los usuarios permanecen en la misma página, lo que requiere menos clics para navegar a una nueva página y quizás volver de nuevo a la página original.
Crear una alternativa de texto para una infografía
- Cree una alternativa de texto que presente la misma información que aparece en la infografía. Aspectos a tener en cuenta:
- Propósito: Determine qué partes de la infografía deben explicarse en forma de texto.
- Jerarquía: Agrupe el texto en partes lógicas que sigan el orden presentado visualmente por la infografía.
- Imágenessignificativas: Asegúrese de que cualquier contexto proporcionado por señales visuales en la infografía se incluya como texto alternativo si es pertinente para la información que se está comunicando.
- Decida si incluir la alternativa de texto en la misma página que la infografía o en una página aparte. Proporcione un enlace antes de de la infografía a la alternativa de texto con un texto de enlace significativo, como "alternativa de texto para la infografía sobre accesibilidad web". Si la alternativa de texto está en la misma página, el enlace será un enlace de salto; de lo contrario, enlazará con la página en la que está la alternativa de texto.
- Antes de la alternativa de texto, incluya un título para la alternativa de texto, como "Alternativa de texto".
