Hay varias formas diferentes de agregar una imagen a su página. A continuación se muestra una guía sobre cómo elegir la imagen adecuada para cada módulo. Para todos los módulos, recuerde seguir estas reglas:
- Resolución web: asegúrese de que sus imágenes se guarden para la web. Los archivos de impresión son mucho más grandes y tardan más en cargarse, lo que ralentiza su sitio web y afecta el rendimiento
- Tamaño de la imagen – Las dimensiones en píxeles generalmente no son importantes en comparación con la forma de la imagen y el contenido dentro de la imagen, ya que en la mayoría de los casos la imagen cambiará automáticamente de tamaño para adaptarse al módulo o puede ser ajustada manualmente por usted una vez que la haya cargado. SIN EMBARGO, es importante entender cómo WordPress manejará tus imágenes. Lea la guía a continuación para comprender estas diferencias. Al planificar contenido nuevo, se recomienda consultar con los Servicios Creativos y asegurarse de que sepan para qué pretende usar la imagen.
- Módulos preformateados : varios de los módulos que se enumeran a continuación cambiarán el tamaño de las imágenes en función del tamaño de la pantalla que se muestra a continuación. Esto significa que mirar el tamaño de píxel de una imagen existente no siempre es una buena guía para el tamaño real de la imagen. En su mayor parte, estos módulos funcionan bien con una amplia gama de tamaños de imagen. Sin embargo, en casos extremos, es posible que las imágenes no se representen correctamente. Si una imagen parece granulada, intente usar una imagen más grande (pero tenga en cuenta el tamaño del archivo). Si la imagen parece muy "ampliada", utilice una imagen más pequeña. Los Servicios creativos pueden ayudarle a encontrar imágenes del tamaño adecuado.
- Módulos de forma libre: en los módulos de forma libre, puede ajustar el tamaño de su imagen una vez que la haya agregado (ya sea arrastrando manualmente las esquinas de la imagen o editando el tamaño de píxel). Tenga cuidado al hacer esto si necesita imágenes coincidentes (como en la parte superior de las columnas o dentro de un bloque de copia). Asegúrese de que las imágenes tengan exactamente el mismo tamaño, ya que incluso las diferencias menores en la altura y el ancho de los píxeles serán muy obvias. También tenga cuidado de que cada imagen tenga la misma relación de aspecto. No edite el número de píxeles de dos imágenes que tengan diferentes relaciones de aspecto, ya que el resultado será una imagen distorsionada. Si desea utilizar dos imágenes con formas diferentes, póngase en contacto con Servicios creativos para que las imágenes se recorten para que coincidan.
- Recorte de imágenes: algunos de los módulos que se enumeran a continuación también recortan imágenes en función del tamaño de la pantalla o para editar el aspecto. Esto es más obvio en los módulos de encabezado y tarjeta de imagen. (Por ejemplo, el módulo de tarjeta de imagen recortará rectángulos en un cuadrado, lo que significa que el borde izquierdo y derecho de la imagen no es visible). Esto puede afectar a la imagen que elijas, ya que es posible que el contenido importante no sea visible. Revise el contenido a continuación para comprender en qué se diferencia cada módulo.
- Nombre de la imagen y texto alternativo: recuerda que Google y otros motores de búsqueda en realidad no ven tus imágenes. Solo ven las referencias a su archivo de imagen en su servidor. Asegúrate de que se cambie el nombre de tu imagen para incluir palabras clave relevantes y de que utilices palabras clave relevantes en tu texto alternativo.
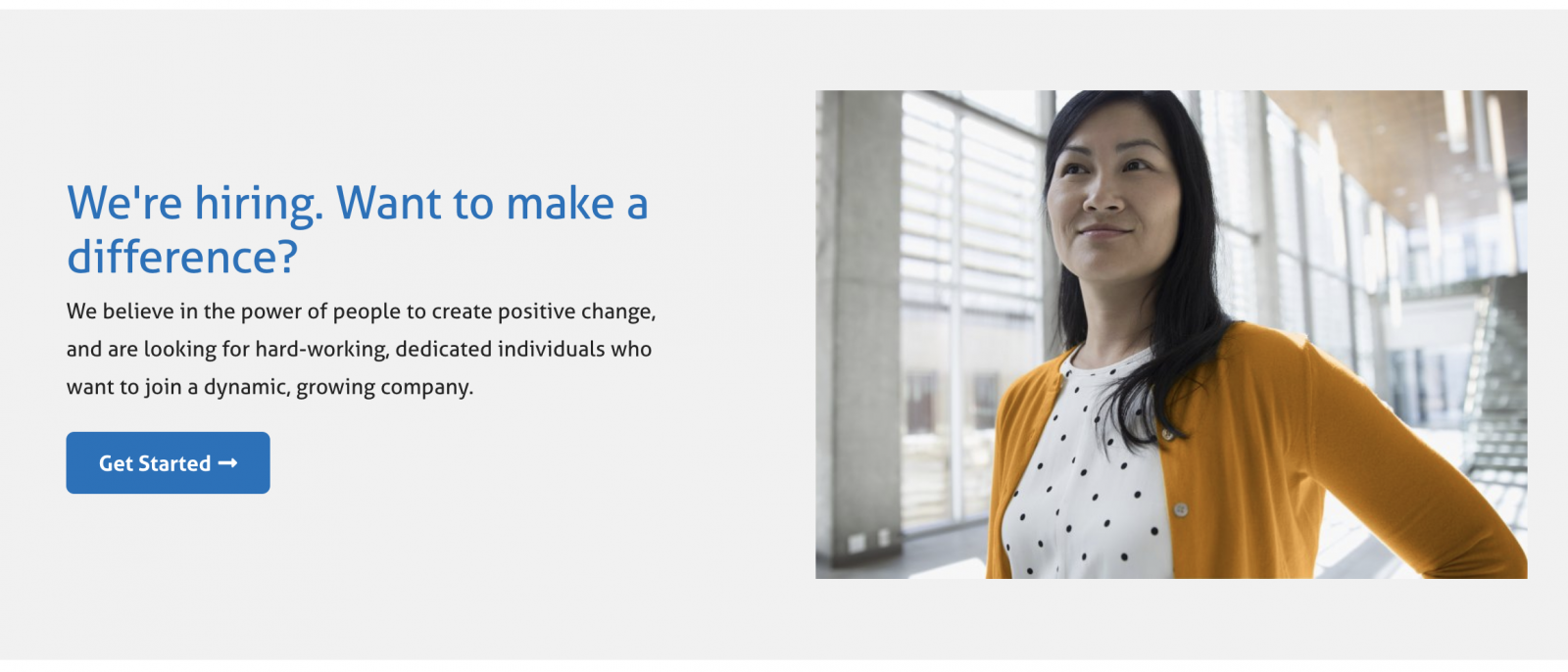
Imagen de encabezado grande
El encabezado grande debe tener en cuenta los elementos de marca en el lado izquierdo de la pantalla. Los Servicios creativos tienen plantillas para ayudar a colocar y cambiar el tamaño de las imágenes correctamente, pero debe tener en cuenta la composición final del encabezado al elegir imágenes. Si el punto de enfoque o el contenido principal de su imagen está a la izquierda, estará cubierto por el encabezado y el mosaico. Al buscar imágenes, es mejor encontrar aquellas con el foco principal de la imagen en el lado derecho.
También tenga en cuenta que la imagen aparecerá de manera diferente en diferentes tamaños.
En la imagen de abajo, el área rosa sólida representa la parte de la imagen que SIEMPRE estará cubierta. El área rosa sombreada representa la parte de la imagen que se cubrirá en un navegador de ventana/tableta más pequeño.

Imagen de encabezado pequeña
Del mismo modo, el encabezado pequeño debe tener en cuenta los elementos de marca en el lado izquierdo de la pantalla. Los Servicios creativos tienen plantillas para ayudar a colocar y cambiar el tamaño de las imágenes correctamente, pero debe tener en cuenta la composición final del encabezado al elegir imágenes. Si el punto de enfoque o el contenido principal de su imagen está a la izquierda, estará cubierto por el encabezado y el mosaico. Al buscar imágenes, es mejor encontrar aquellas con el foco principal de la imagen en el lado derecho.
También tenga en cuenta que la imagen aparecerá de manera diferente en diferentes tamaños.
En la imagen de abajo, el área rosa sólida representa la parte de la imagen que SIEMPRE estará cubierta. El área rosa sombreada representa la parte de la imagen que se cubrirá en un navegador de ventana/tableta más pequeño.

Tarjeta de imagen
Las tarjetas de imagen presentan la imagen en un cuadrado. Si los está utilizando, busque imágenes que ya sean cuadradas o que estén enfocadas en el centro de la imagen. Tenga en cuenta que los extremos derecho e izquierdo de la imagen se recortarán.
Recorte de tarjetas de imagen
En la imagen de abajo, puedes ver cómo la tarjeta de imagen ha recortado la imagen original para convertirla en un cuadrado. Debes elegir imágenes en las que el foco principal de la composición esté FUERA de las áreas rosas.

Bloques de imagen
Los módulos de bloques de imágenes solo están disponibles en una página de destino, pero pueden tomar imágenes de cualquier tamaño o forma. Para obtener los mejores resultados, busque una imagen con una relación de aspecto de 4:3

Módulo de imagen
El módulo de imagen presenta las imágenes como un rectángulo grande. Debe reservar este módulo solo para imágenes más grandes (en particular, infografías, etc. o fotografías de alta calidad).

Imágenes en mosaicos
El módulo tiles le permite mostrar imágenes sobre pequeños bloques de texto en un formato de dos o tres columnas. Debe elegir imágenes rectangulares para este módulo. También es extremadamente importante que sus imágenes tengan el mismo tamaño y relación de aspecto (forma). Es posible que necesites Creative Services para editar las imágenes en consecuencia, incluso si las imágenes se han subido previamente a WordPress y se han utilizado en otros módulos. Incluso pequeñas diferencias en el tamaño de la imagen harán que tu sitio web se vea desordenado y poco profesional.

Título
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.

Título
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Imágenes en módulos de texto de forma libre
También puede insertar imágenes en módulos de texto de forma libre de la misma manera que las agrega a un documento de Word o a un correo electrónico. Puedes usar cualquier tamaño o tipo de imagen para hacer esto, aunque es MUY recomendable que solo uses imágenes más pequeñas en línea con el texto. Si desea utilizar una imagen más grande, es mejor utilizar los módulos de imagen enumerados anteriormente, ya que crea un sitio web más compatible con dispositivos móviles.
 "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Imágenes en columnas

Imagen en la parte superior
Puede agregar una imagen al módulo de columnas haciendo clic en el botón Agregar medios. Si desea imitar el aspecto del módulo de mosaicos (pero conservando más espacio para el texto), agregue una imagen en la parte superior de la columna y luego agregue el texto a continuación

Tamaño de imagen/capacidad de respuesta móvil
Si está buscando agregar una imagen en la parte superior, asegúrese de que la imagen esté configurada en 'Tamaño completo'. Esto puede parecer muy grande en la ventana del editor, pero configurará la imagen para mostrar todo el ancho de la columna y cambiará la escala de la imagen de manera adecuada en pantallas móviles y pequeñas.


Imágenes insertadas pequeñas
También puede agregar una pequeña imagen insertada (con o sin la imagen de arriba). Para editarlos, trate la columna como un módulo de texto de forma libre. Tenga en cuenta que esto puede necesitar algunos ajustes/experimentos para obtener una buena apariencia en un entorno receptivo para dispositivos móviles y funciona mejor con imágenes muy pequeñas, como íconos, en lugar de fotos insertadas.
Disparos a la cabeza
 Si está utilizando la función de foto de rostro dentro de la plantilla 'Perfiles', es importante que use imágenes cuadradas. Actualmente subimos imágenes de tamaño 1043×1043. Otras imágenes con forma no se representarán correctamente en la página maestra de perfiles ejecutivos y tendrán un espacio en blanco excesivo en la propia página de perfil.
Si está utilizando la función de foto de rostro dentro de la plantilla 'Perfiles', es importante que use imágenes cuadradas. Actualmente subimos imágenes de tamaño 1043×1043. Otras imágenes con forma no se representarán correctamente en la página maestra de perfiles ejecutivos y tendrán un espacio en blanco excesivo en la propia página de perfil.