Nota sobre los formularios
La mayor parte del trabajo de creación de formularios se lleva a cabo en el programa de creación de formularios aplicable (Salesfusion o Pardot). No puede editar directamente un formulario en WordPress, y WordPress no almacena ningún dato del formulario ni administra informes. Consulte las secciones a continuación sobre información específica sobre la creación de formularios para WordPress. Consulte con su administrador para obtener instrucciones más detalladas sobre cómo crear un formulario.
Cree formularios en Pardot, pero no los aloje en la plataforma Pardot. Crea una página de WordPress para cada formulario que necesites. Crea también una página de agradecimiento en WordPress. No utilice la página de agradecimiento de Pardot. Consulte los siguientes ejemplos:
Adición de un formulario de Pardot
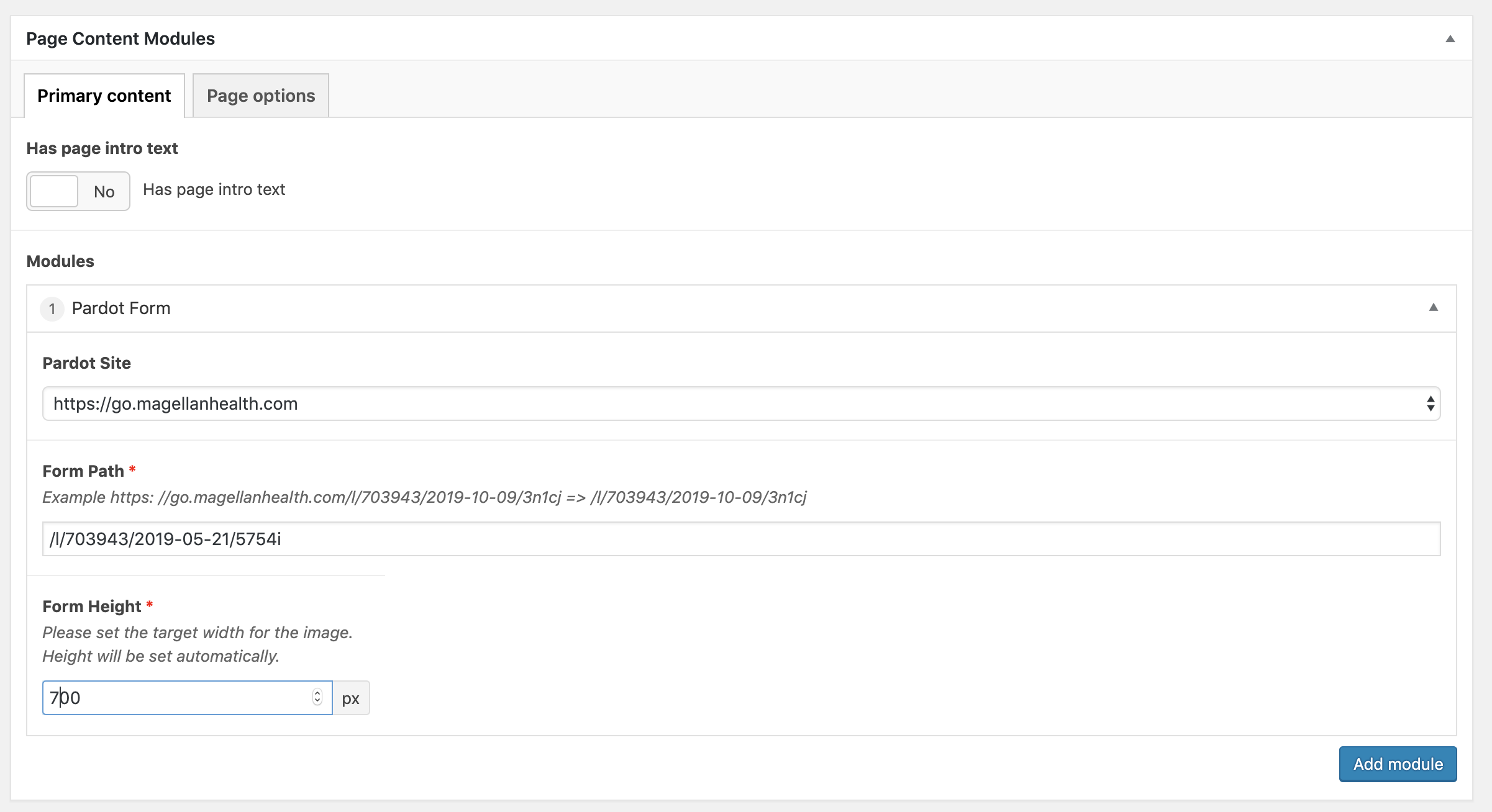
- Una vez que haya creado un formulario (ver más abajo), vaya a la página a la que desea agregarlo en WordPress y agregue el módulo de formulario de Pardot
- Copie la ruta del formulario en los campos como se muestra a continuación (tenga en cuenta que solo tiene que pegar la ruta DESPUÉS de go.magellanhealth.com)
- Haga clic en Guardar/Actualizar

Notas sobre la creación de formularios de Pardot
- Cuando cree el formulario en Pardot, aplique el estilo de formulario 'CSS para sitios de Cloudberry' como se encuentra en Pardot. Esto diseñará el formulario para que coincida con el resto del sitio web.
- Los formularios de Pardot se estiran o contraen automáticamente al ancho correcto, pero están configurados para tener 500 px de ancho. Si elige dejar esto como está, el formulario funcionará, pero aparecerá con una barra de desplazamiento. Puede editar la altura al número correcto de píxeles ajustando la altura en el módulo de formulario de Pardot.
- Asegúrate de apuntar a tu página de "Gracias" de WordPress en las acciones de finalización.
Adición de un formulario de SalesFusion
- Una vez que haya creado un formulario (ver más abajo), vaya a la página a la que desea agregarlo en WordPress y agregue el módulo 'Incrustación HTML personalizada'.
- En el menú desplegable "Tipo de inserción", elija la opción adecuada a su tipo de formulario (Salesfusion o Pardot)
- Copia y pega el HTML de tu formulario (proporcionado por el creador de formularios)
- Haga clic en Guardar/Actualizar
Notas sobre la creación de formularios de Salesfusion
- Al crear un formulario en Salesfusion, omita los pasos de estilo para el formulario y su campo. WordPress anulará automáticamente el estilo del formulario para que coincida con el resto del sitio web.
Novedad para 2020: Módulo de formulario HIPPA personalizado
Si necesita crear un formulario para recopilar información cubierta por HIPPA, hemos agregado un módulo de formulario separado para hacerlo: "Formulario personalizado de HIPPA".
Notas sobre los formularios personalizados de HIPPA
- Estos formularios estaban destinados a administrar los formularios de una manera compatible
- El módulo es más simple que Pardot o Salesfusion y tiene menos opciones de formato. No hay opciones de automatización, por lo que no puede tener diferentes acciones basadas en una opción de formulario. Esto significa que si tienes diferentes campos para diferentes audiencias, necesitarás varios formularios.
- El módulo está basado en correo electrónico: envía correos electrónicos seguros a una dirección que especifique. Para mantener la información segura, NO almacena ninguna información en el sitio de WordPress, por lo que si pierde el correo electrónico que envía, no hay registro de la información que capturó. Planifique en consecuencia el almacenamiento de estos correos electrónicos y el mantenimiento del acceso a la bandeja de entrada a lo largo del tiempo.
Adición de un formulario personalizado de HIPPA
- Configura tu página usando cualquier plantilla/combinación de módulos que desees.
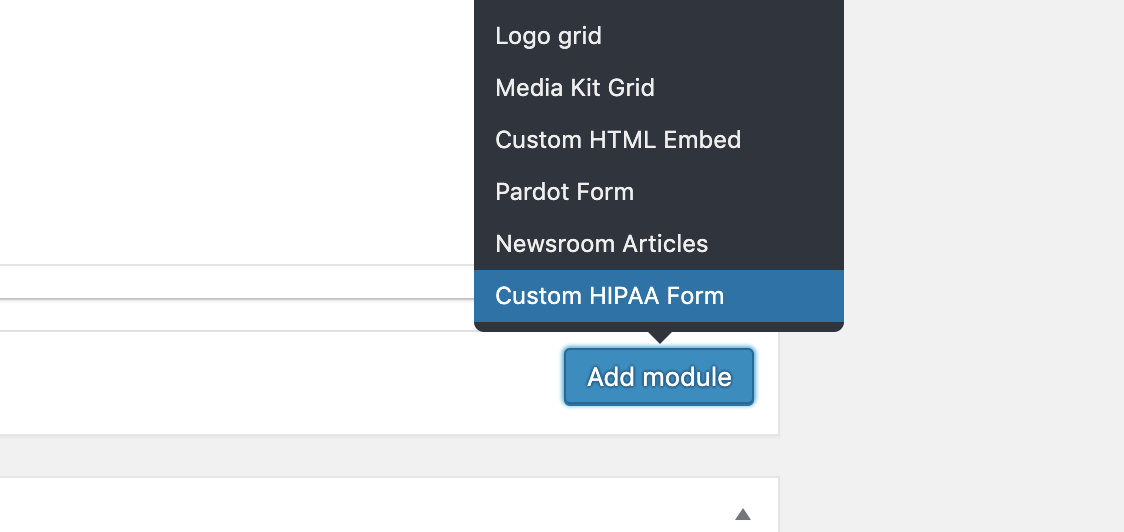
- Haga clic en 'Agregar módulo'
- Haga clic en 'Agregar formulario HIPPA personalizado' (vea la imagen a continuación)

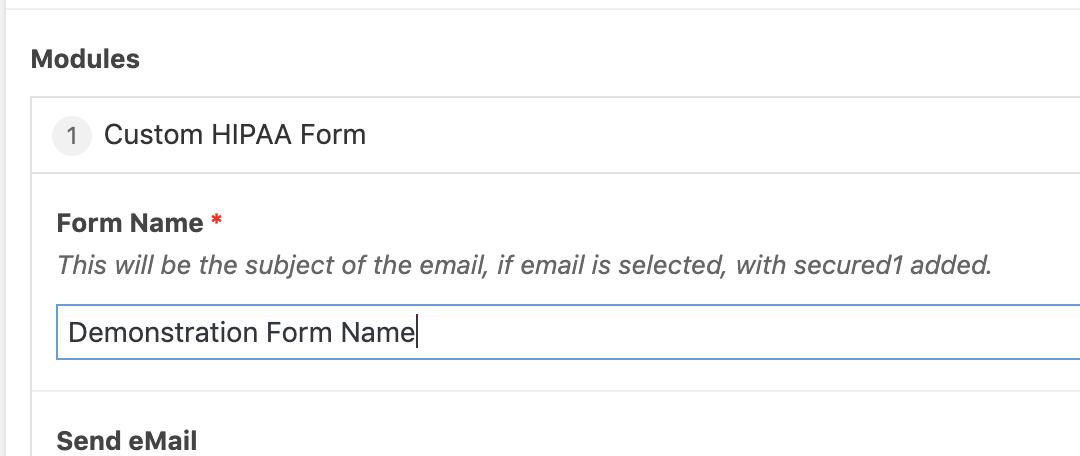
Asigne un nombre al formulario
- Asigne un nombre a su formulario: aparecerá en la línea de asunto del correo electrónico que genera el formulario (vea la imagen a continuación)

Activar el correo electrónico
- Haga clic en 'Enviar correo electrónico': esto habilitará la función de correo electrónico seguro y hará que aparezcan nuevos campos e instrucciones en su pantalla. Asegúrese de leer atentamente estas instrucciones.

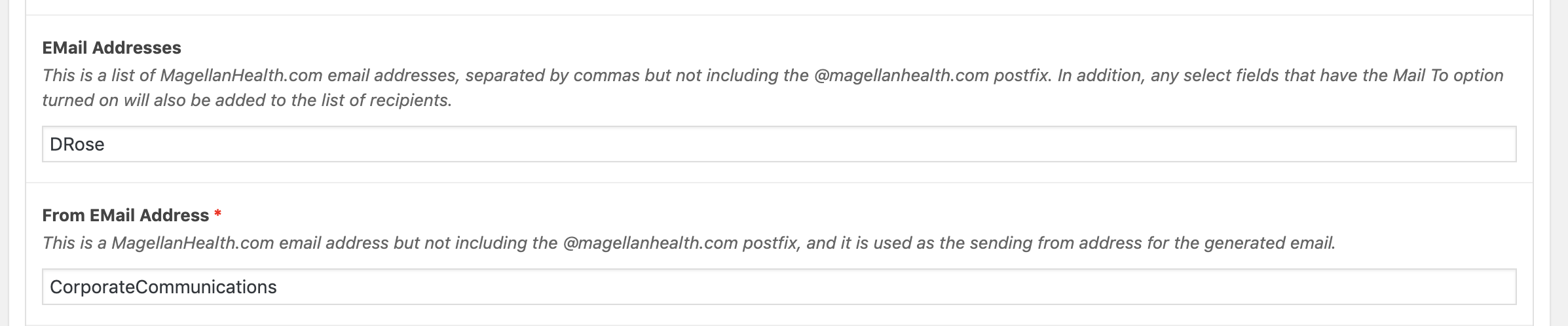
Agregar direcciones de correo electrónico
- Debajo de las instrucciones hay dos campos para las direcciones de correo electrónico. Tenga en cuenta que solo necesita usar la primera parte de la dirección (generalmente su nombre o iniciales).
- El primer cuadro determina a quién irá el correo electrónico: puede agregar varias personas usando varios prefijos separados por comas.
- El segundo cuadro determina de quién provendrá el correo electrónico (el usuario no lo verá; use su propia dirección de correo electrónico o un correo electrónico apropiado del departamento.

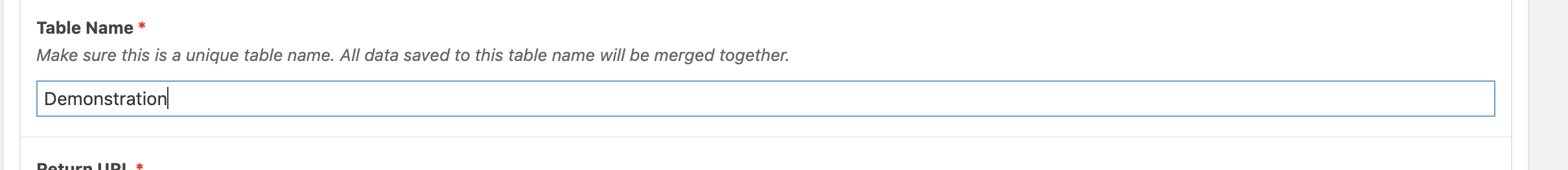
Tabla de nombres
- Cuando alguien envía un formulario, sus respuestas aparecerán en una tabla dentro del correo electrónico. Dale a tu tabla un título claro para que sepas de qué forma proviene.

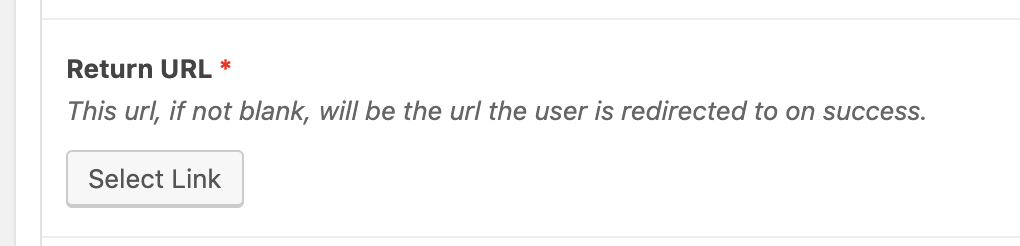
URL de retorno
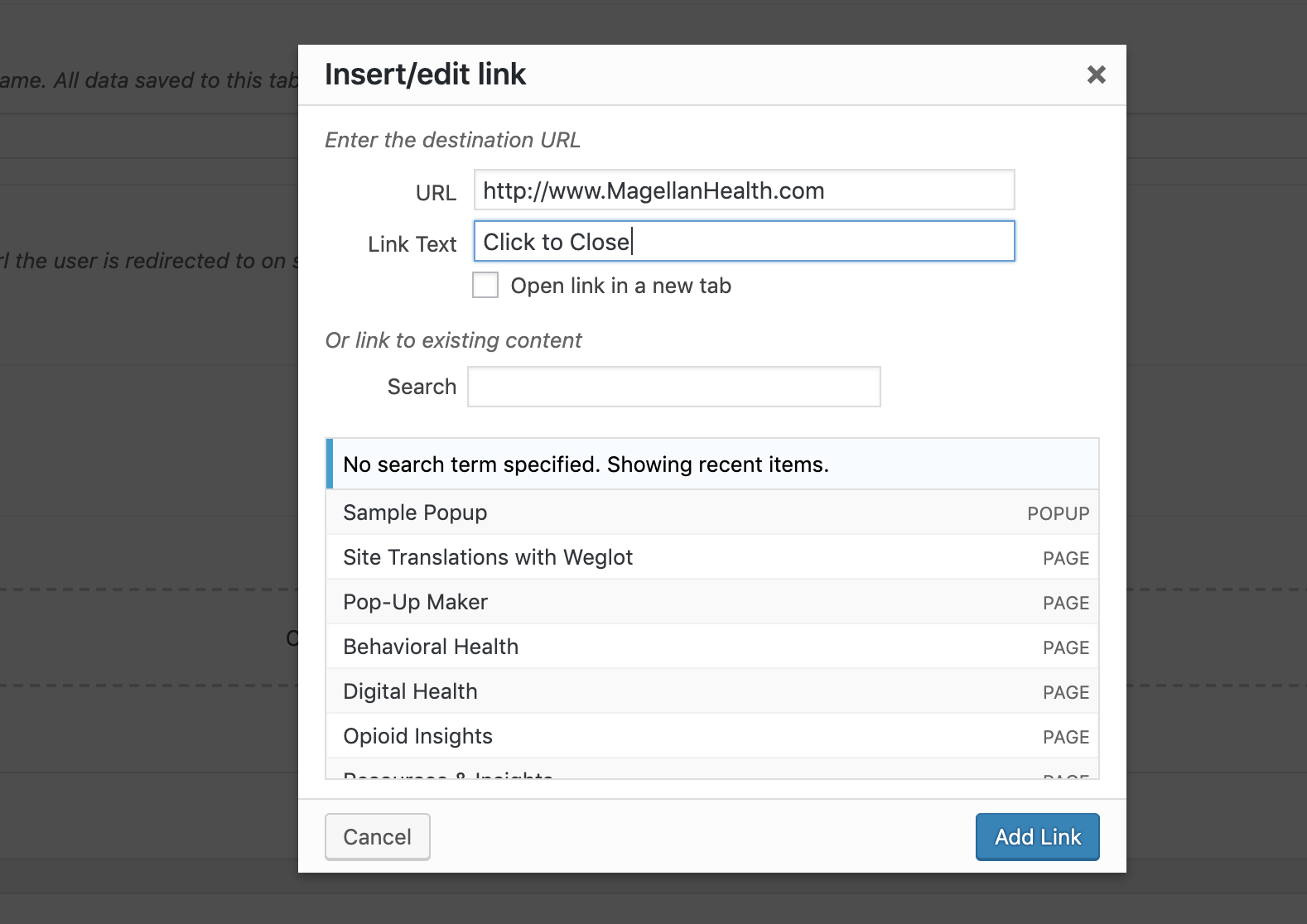
- La URL de retorno es a donde se enviará a su usuario cuando compita con éxito en su formulario. Puede ser cualquier URL, interna o externa, o cualquier documento de tu sitio web. Haga clic en 'Seleccionar enlace' y agregue su enlace.
- Para enlaces externos, utilice la URL completa
- En el caso de enlaces internos o documentos, búsquelos por nombre
- Haga clic en 'Agregar enlace'


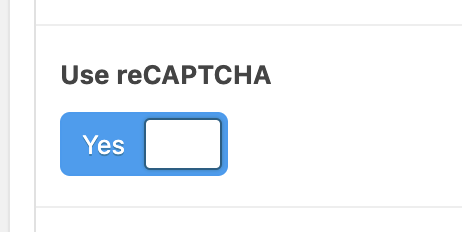
Añade un reCAPTCHA
- Un reCAPTCHA es un paso de seguridad adicional que ayuda a evitar que el SPAM y los bots completen su formulario. Esto es opcional y algunos clientes/estados pueden solicitarle que no los use, ya que pueden ser difíciles de usar para las personas con algunas discapacidades. Recomendamos usarlos cuando estén permitidos, ya que los bots pueden abrumar sus formularios con miles de respuestas.

Adición de campos al formulario
- Ahora que su formulario está configurado, puede comenzar a agregar campos.
- Haga clic en el botón azul en la parte inferior del módulo con la etiqueta 'Agregar campo'

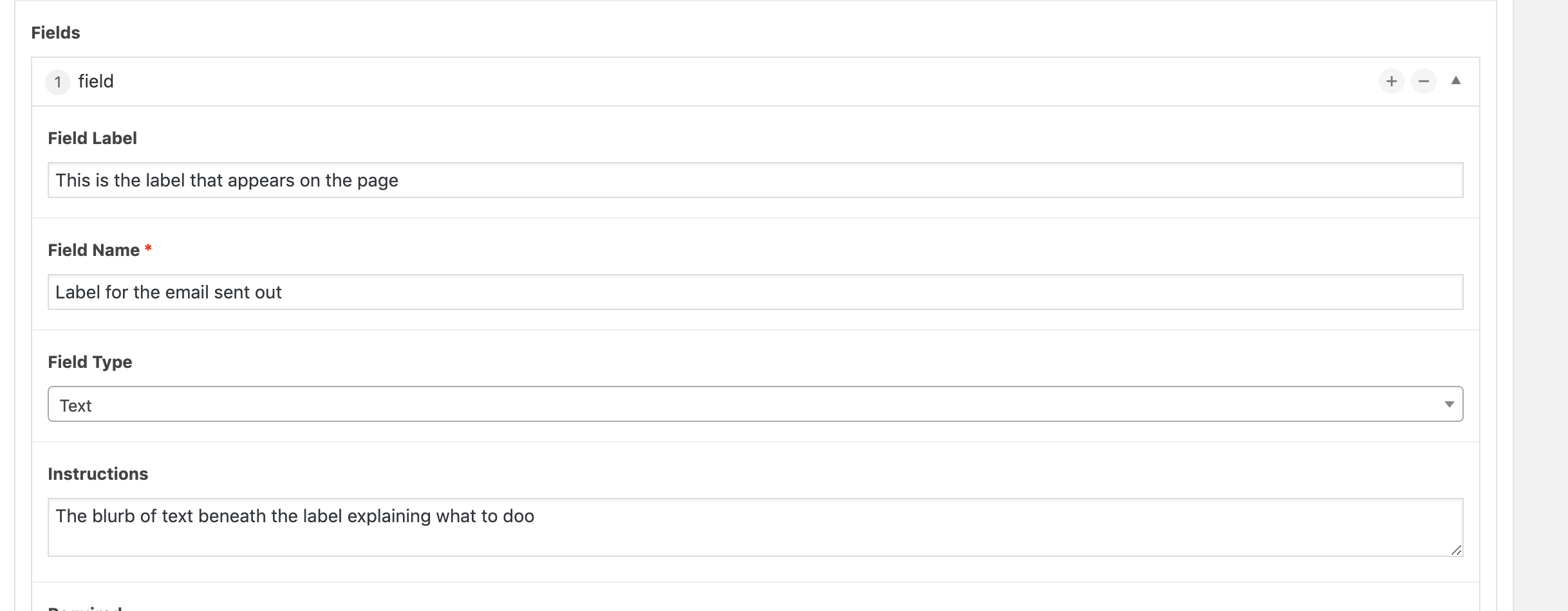
Haga clic en la opción 'Campo'

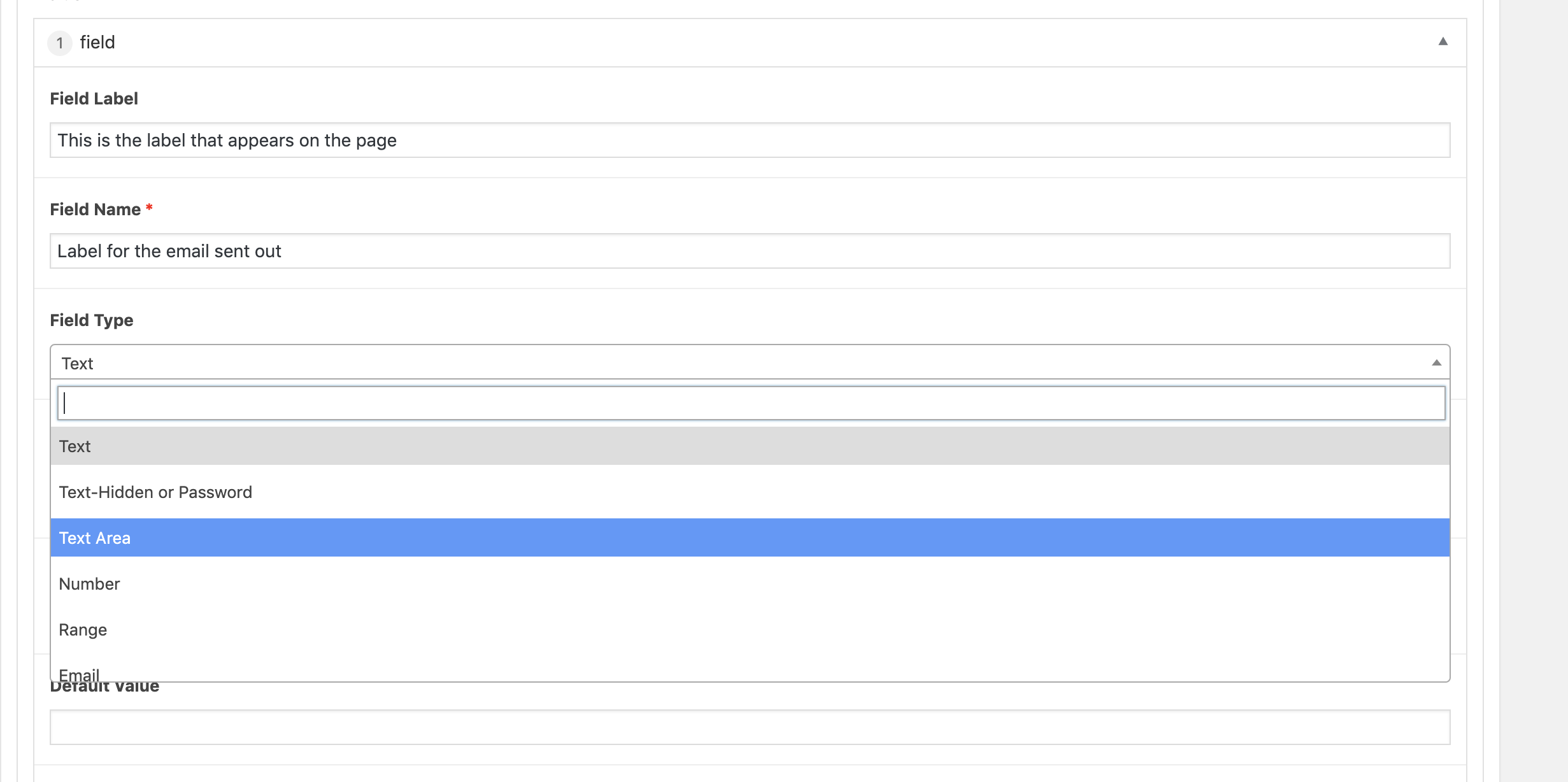
- Asigne una etiqueta a su campo: esto es lo que aparecerá en el formulario
- Asigne un nombre a su campo: esto es lo que aparecerá en la tabla de correo electrónico
- Elija su tipo de campo (glosario completo de tipos de campo aquí). Esto cambiará drásticamente la funcionalidad del campo dependiendo de lo que elijas.

- Añade instrucciones para guiar a tu usuario a completar el formulario correctamente

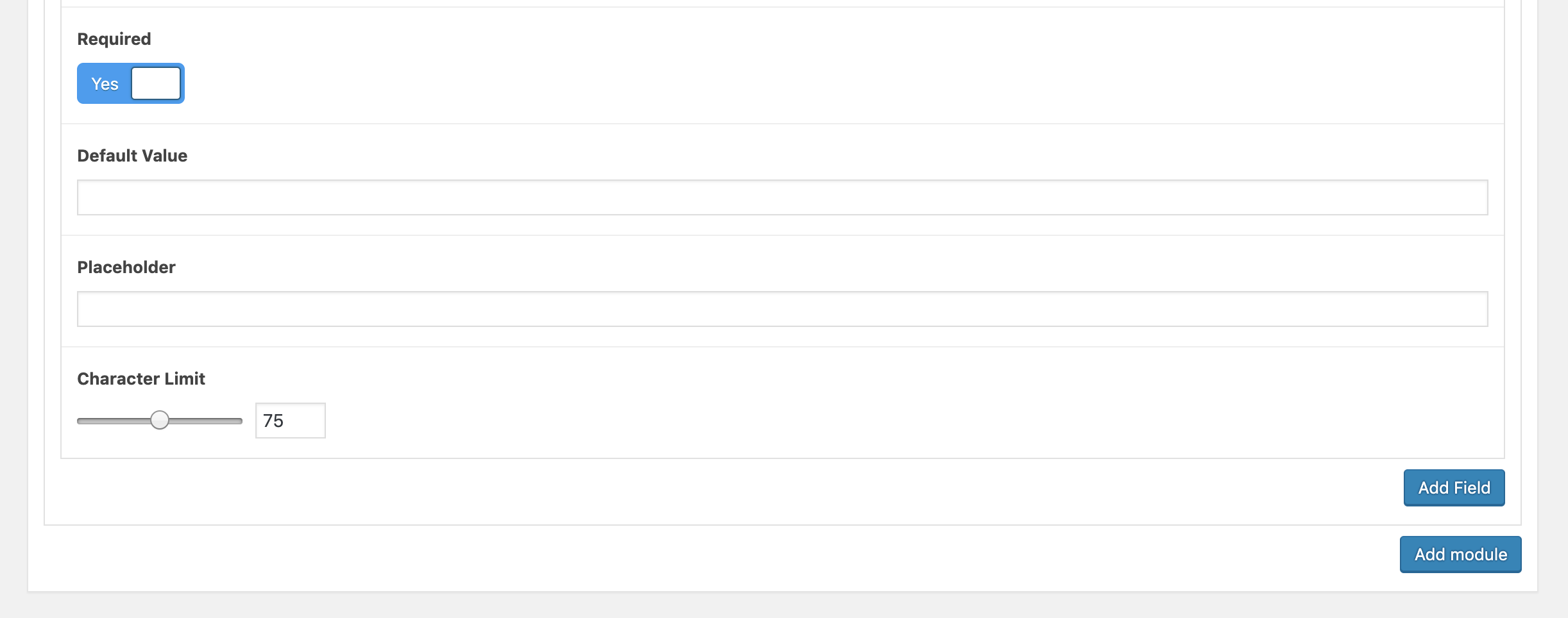
Opciones de campo
- Elija si desea que el campo sea obligatorio o no haciendo clic en el botón 'Obligatorio'.
- En el caso de los campos basados en números, puede establecer valores predeterminados si lo desea, pero de lo contrario, deje este campo en blanco.
- Puede agregar texto de marcador de posición en un campo para ayudar a guiar al usuario
- Puede cambiar el límite de caracteres para cada campo de texto (tenga en cuenta que este valor cambiará según el tipo de campo)

- Repita este proceso para cada campo que desee agregar.
- Guarde y publique su página cuando esté completa.